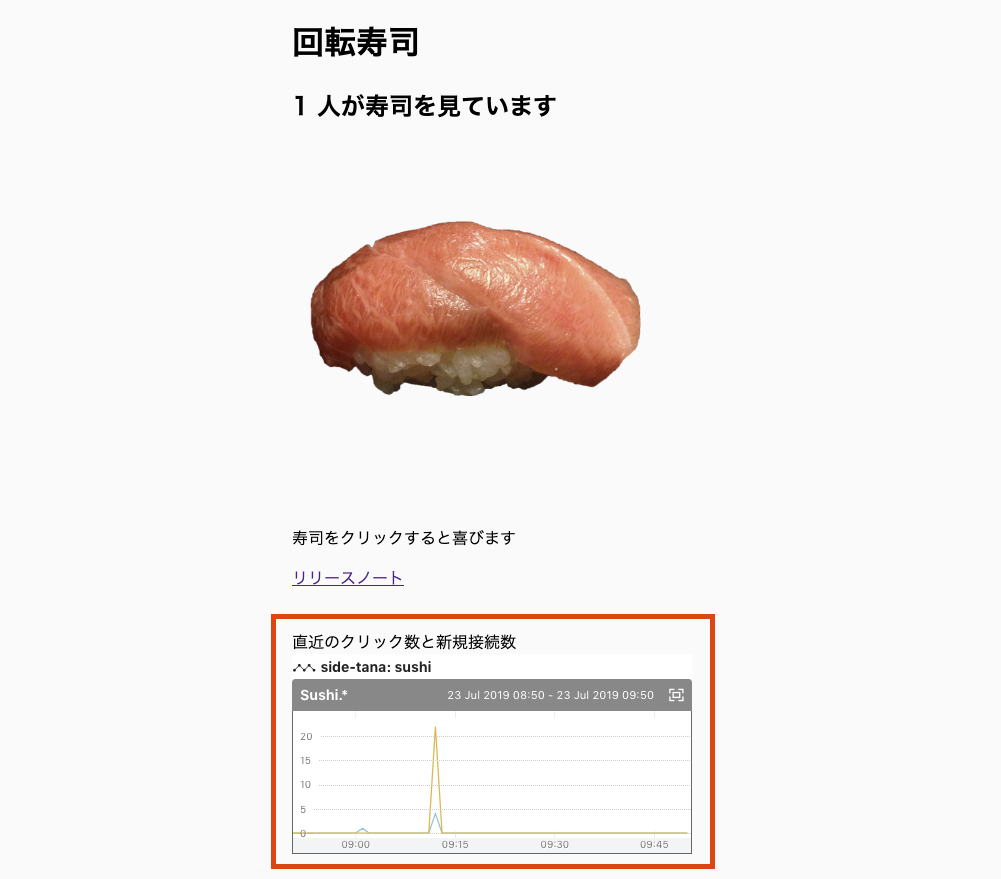
寿司に直近1時間のクリック数などを表示するグラフを追加した。

グラフは Mackerel の機能を使っている。やったことは
- ステータス取得用エンドポイントの追加
- アプリケーションサーバにエンドポイントを追加
- Nginx の location ディレクティブで外部からたたけ無いようにする
- ステータスをMackerelに送信する systemd service の追加
- アプリケーションサーバを直接ぶっ叩いてデータを引っ張り出す
curl -s localhost:$PORT/status | curl -s https://api.mackerelio.com/api/v0/services/sushi/tsdb -H 'X-Api-Key: $MACKEREL_API_KEY' -H 'Content-Type: application/json' -X POST -d @-みたいな感じ
- ↑のサービスを定期的に叩く systemd timer の追加
- グラフを外部公開する機能を使って埋め込む
みたいな感じ。systemd 周りで意外と時間がかかった*1けど、4はサクッとできて便利!
所感
- アプリケーションサーバが一台なのでこういった雑なアプローチが使えてよかった
- 実際のサービスだとアプリケーションサーバは複数立つ事が多いので、それぞれから redis なり memcached なりにステータスを送って集計する必要がありそう
*1:というかアプリケーションサービスに追加したエンドポイントがぶっ壊れてて常にサーバ起動時のタイムスタンプを使ってステータスを吐いていて、そこに気が付かなかった...



