
要約
- JavaScirptだってペンタブ使いたい
- Wacom製のペンタブレットの場合web pluginがドライバと一緒にインストールされる*1
- でもあんまり古いタブレットだと動かないっぽい?
- demo: http://tanatana.info/wacom-api-sample
JavaScriptでもペンタブが使いたい?
拝啓 HTML5に変わり新たなバズワードとしてビッグデータやUI/UX,グロースハックが流行りだしたことをお慶び申し上げます.皆様におかれましてはクロスプラットフォームなどといった幻想に押しつぶされることも減り,いくらか過ごしやすくなったことかと思います.
しかしながらスマートフォン,タブレットデバイスの普及による新たなフロントエンド技術が広まりから,ネイティブ/WEB,またB2B/B2Cを問わず,フロントエンドに要求される機能は日増しに高度化していることと存じ上げます.
さて,本日はJavaScriptからペンタブレットを使う方法について検証いたしましたので,今後のWEBの発展のためにも,情報の共有をさせて頂きたいと思います.
The Wacom Tablet Plugin
Wacoms製タブレットの場合,ドライバにブラウザ向けのプラグインが同梱されており,こちらを呼び出すことによりブラウザからタブレットの型番や筆圧,ペンの傾きと言った情報を呼び出せるようになります.*2
http://us.wacom.com/en/developerrelations/web
一応Bamboo PAD (CTH-301K)とめっちゃふるいIntuos(初代(?))で確認してみたのですが,古いIntuosでは公式のtable demoでも動作が確認できませんでした.ぐぬぬ.
使ってみる
サンプルを作ってみたのでどうぞ.
マウスでも普通に線が出ると思うけど,筆圧を試すにはWacom製のタブレットが必要です.
github: http://github.com/tanatana/wacom-api-sample
DEMO: http://tanatana.info/wacom-api-sample
プラグインの呼び出しはObjectタグで行います.
<!--[if IE]> <object id='wtPlugin' classid='CLSID:092dfa86-5807-5a94-bf3b-5a53ba9e5308'> </object> <![endif]--><!--[if !IE]> <--> <object id="wtPlugin" type="application/x-wacomtabletplugin"> <param name="onload" value="pluginLoaded" /> </object> <!--> <![endif]-->
おもむろにこのObjectタグを殴ることでタブレットの情報を受け取れるようになります.このあたりは他のブラウザプラグインと変わりありません.
var plugin = document.getElementById('wtPlugin'); console.log(plugin.penAPI.version); // => この記事を書いた時点では"2102"
penAPIのその他のプロパティはWebPluginReleaseNotesに書いてある.
http://www.wacomeng.com/web/WebPluginReleaseNotes.htm
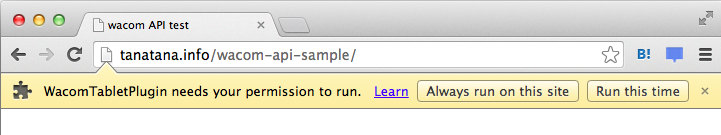
注意点として,プラグインの実行にはユーザの許可が必要なので,許可が出る前に plugin.penAPI にアクセスすると undefined となります.例えばChromeだとこういうの出てくる.

知見

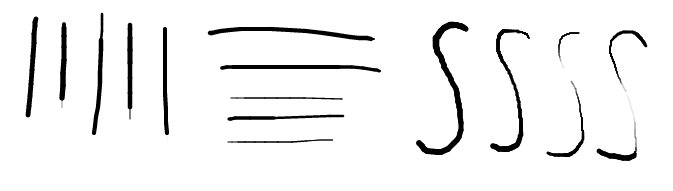
最初は線をよりなめらかにするためにいろいろ方法を検討していたのだけれど,結局オーソドックスな感じで,
ctx.lineJoin = 'round'; ctx.lineCap = 'round';
に落ち着いた.
Canvasでなめらかな曲線を描画する方法っていうのは結構検討されていて,メジャーなのはquadraticCurveTo()をつかって2次ベジェ曲線で描画してしまう方法っぽい.
http://codetheory.in/html5-canvas-drawing-lines-with-smooth-edges/
この方法,確かになめらかになる.
最高なのだけれど,ペンタブの筆圧と組み合わせようとするとうまくいかない.ベジェ曲線にするために中間点を配列に格納していって,新しい点が加わるたびに再描画していくのだけれど,最終的にひとつのパスとなるので,線の太さを途中で変えることが出来ない.*3
次善の策として,バッファの長さを指定して,たとえば直前5イベント分を保持して描画する,という方法もあるのだけれど,勢いよく曲線を描いたりすると変な線でたりする.あと5イベント分は線の太さが変わるので,丁寧に観察すると,一度書いた線が太くなる,みたいな現象が見れる.上書きしてるから細くなることはない.
そういう感じなので,とりあえず筆圧はとれるけど,イラストツールとしてまともにしたいならもうちょっと努力が要りそう.
あと公式のデモがmousemoveイベントのたびにdocument.getElementByIDでobject要素取ってきてて辛そう.公式デモ結構もっさりしてるけどそこ改善するとまあまあ良い感じになる.