Google ChromeのWebAppsを作ってみようみたいな気分になったので作ります! とりあえず練習ということでtwitterクライアントを作るのを目標にしてみましょう!
参考:第1回 Chrome Web Store/Apps概要|gihyo.jp … 技術評論社
ふむふむ,WebAppsにはHosted AppとPackaged Appがあって,Hosted Appはデータをサーバに置いておくスタイルで,Packaged Appはひつようなデータをブラウザに保存しておくみたい.
サーバを用意したりするのはだるいのですね! Packaged Appでやりましょう!
アプリを開いていないときでもブラウザを起動している間はtimelineを取得するなどはして欲しいなあ,と思いながらいろいろ読んでいくと,bakcground pagesという仕組みでできそうです.ふむふむ.
background pagesで時間がかかる処理や定期的に行いたい処理をしておいて,処理が終わったら結果を送って貰ったり,取りに行ったりすればいいみたい! でも先に紹介した記事だといろんな処理の中にbackground pageとのやりとりの部分が埋まってて読みにくいですね.
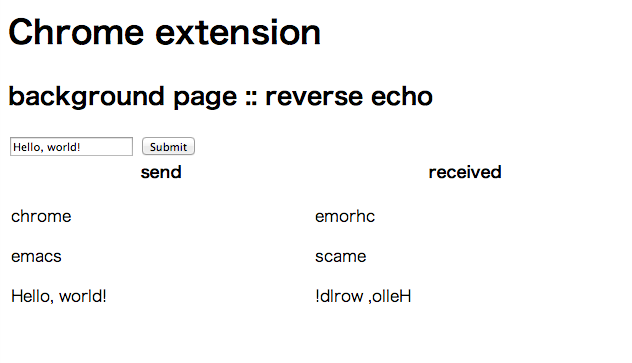
ということで簡単なサンプルをつくってみました.よくサーバクライアントモデルで最初につくってみるechoサンプルです!そのまま送った文字列を返されてもよくわからないので,逆向きにして送り返しています!

コードは以下で公開しています! Enjoy! :)